Crear un modal en Bootstrap
Siempre vamos a necesitar avisos en algun sistema que estemos desarrollando por lo tanto un modal nos ayuda a colocar una especia de aviso que el usuario con un solo click puede ver y cerrar
Este lo estaremos desarrollando en
- jQuery
- Bootstrap
Una vez descargadas las paqueterias solo las agregamos a nuestro archivo html de la siguiente manera
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
Después agregaremos el siguiente código donde esta escrito el texto que vamos a mostrar cuando el usuario se dirija a nuestro aviso o advertencia como mejor nos ayude con lo que vamos a mostrar
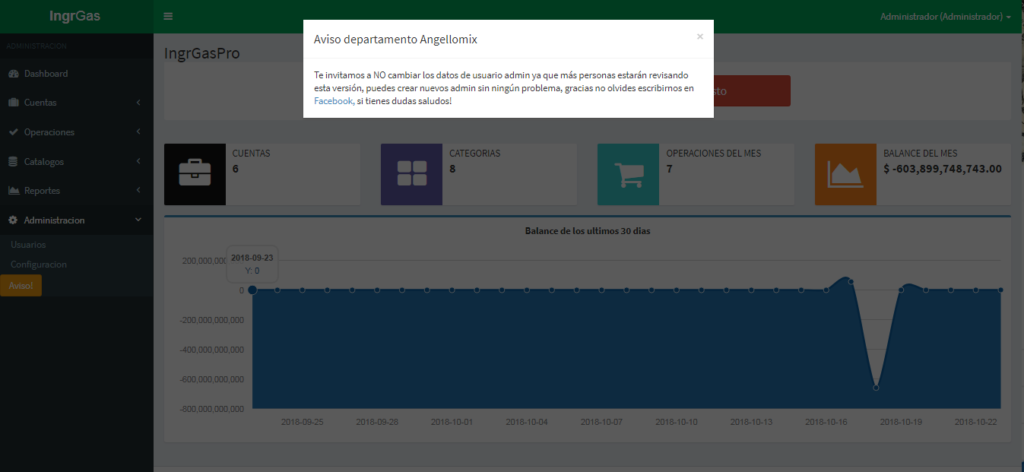
<div class="modal fade" id="miModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">Aviso departamento Angellomix</h4> </div> <div class="modal-body"><!-- En esta parte va nuestro aviso o advertencia --> Te invitamos a NO cambiar los datos de usuario admin ya que más personas estarán revisando esta versión, puedes crear nuevos admin sin ningún problema, gracias no olvides escribirnos en Facebook, si tienes dudas saludos! </div> </div> </div> </div>
Una vez echo esto solo necesitamos crear un botón donde mostraremos nuestro aviso y colocarlo donde mejor nos parezca
<button type="button" class="btn btn-warning " data-toggle="modal" data-target="#miModal"> <!-- Aqui va el nombre del boton --> Aviso! </button>
Ok ya esta todo si quieres ver como funciona este ejemplo visita este sistema y prueba en la parte de Administración este aviso
Datos de usuario para revisar el ejemplo
User: admin
Password: admin
Dudas? Comenta estoy para ayudarte