Que son las paginas AMP?

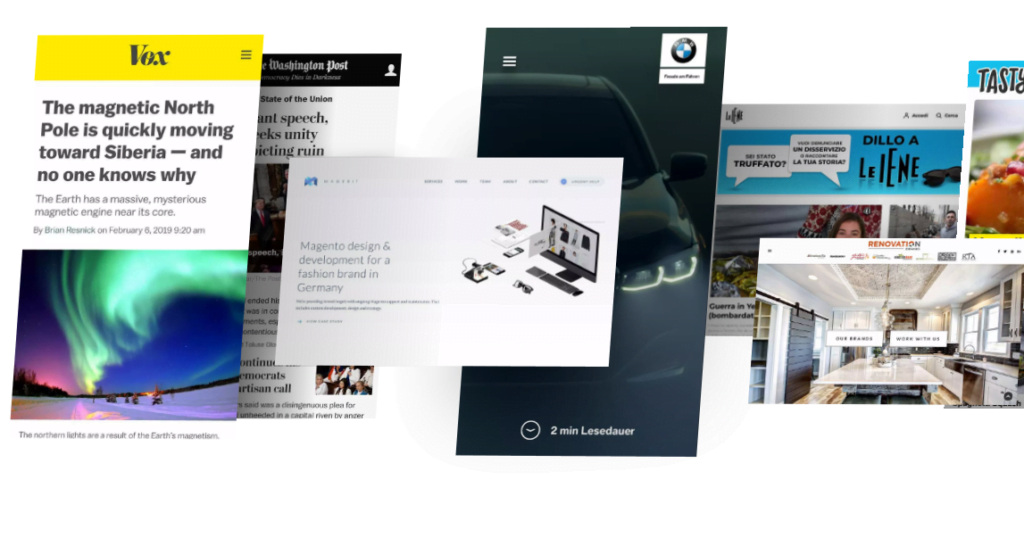
Las paginas AMP son paginas mucho mas rápidas que las normales que en la actualidad Google prefiere mostrar en las búsquedas por que mejoran la experiencia del usuario.
AMP significa Accelerated Mobile Pages que es un proyecto de Google y por ello hay que tomarlo en cuenta para poder implementar en nuestro sitio web.
Cuando veas ese símbolo de rayo (⚡) como se muestra arriba en la foto sabrás que es una pagina AMP
Ventajas de tener paginas AMP
La ventaja principal de servir paginas en formato AMP es sin duda la velocidad de carga del sitio en dispositivos móviles, también que Google las indexa y presenta mas rápido ya que son paginas aceleradas, otra ventaja es que son compatibles con todos los navegadores y que también puedes presentar anuncios de google en paginas AMP, es por esto y muchas cosas mas que te aconsejo implementar el formato AMP en tu sitio web, no pierdes nada y ganas mucho.
Como convertir tus paginas web en formato AMP de Google con WordPress?
Ok ya que sabes mucho de AMP la forma de implementar amp en tus paginas puede variar dependiendo si usas o no un gestor de contenido por ejemplo WordPress, si no usas un gestor como wordpress tienes que implementar el código web en cada pagina, pero no es tan complicado como suena ya que con unas simples lineas de código tu pagina sera AMP.
Primero explicare la forma de volver amp nuestro sitio web con WordPress, como saben existen muchos plugins pero incluso Google ya tiene un plugin para es proceso que hace que con unos clics todo quede perfecto, vamos a descargar e instalar el siguiente plugin AMP de google aqui

Una ves instalado en wordpress lo activamos y listo nuestras paginas se servirán en automático en formato AMP en dispositivos móviles, si queremos ver que este fusionando solo necesitamos ir a cualquier pagina de nuestro sitio y agregar al final de link esto /amp y veremos la pagina en su formato AMP aquí un ejemplo:
https://angellomix.com/blog/activa-el-entorno-aislado-de-windows-10/amp
Esta seria la estructura de nuestros links en formato AMP, las vistas podemos mejorarlas o cambiarlas desde el panel de apariencia en el administrador de WordPress, en el sitio encontraremos la pestaña AMP para hacerlo, también el plugin tiene su panel de control en el cual nos informa si algo no esta bien en las paginas por ejemplo si el tema que usamos no es compatible con el formato AMP o si las paginas tienen algún error basta con leer cual es el problema y darle solución.

Podemos ver mas en el panel de control de plugin y elegir entre sus tres formas o clases de presentar las paginas y si queremos que solo se use en paginas, entradas, productos o medios, todo es muy sencillo.

Ahora ya tienes tus paginas en formato AMPde Google en WordPress si usas Google Adsense no olvides agregar tu codigo de anuncios, necesitas hacerlo por separado ya que el formato de anuncio cambia para paginas AMP, pero no te preocupes aquí te muestro el proceso para tener anuncios de Google adsense en paginas AMP
Como tener paginas AMP en pagina web sin WordPress?
Para sitios web que no usan wordpres o algún otro gestor de contenido necesitaran agregar un código web que el mismo Google presenta para que se muestren en formato AMP de tu sitio.
En pocas palabras tendrás que agregar el código a cada pagina que quieras presentaren este formato AMP, la estructura del sitio web basica en AMP es la siguiente:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>My AMP Page</title>
<link rel="canonical" href="self.html"/>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> <style amp-custom> h1 { margin: 1rem; } </style> </head>
<body>
<h1>Hello AMPHTML World!</h1>
</body>
</html>
En el cual desde el <head> mandamos a llamar las librerías de google o su CND para paginas AMP, que hacen que la pagina web sea mucho mas rápida
Esto tendrías que hacerlo en cada pagina, si quieres saber mas detalles puedes visitar el sitio web oficial de AMP en donde presentan mas detalles de su implementación en paginas aqui
También esta guía de como convertir HTML a AMP te ayudara
Preguntas? Comenta estoy para ayudarte.
- IA que Conecta Apps: El Futuro de la Integración sin Código
- Cómo Crear Flujos Automáticos con IA: Guía Paso a Paso para la Eficiencia
- Automatiza Copias de Seguridad con IA: Protección de Datos Inteligente para el Futuro
- Guía Definitiva: Cómo Automatizar Respuestas en Redes Sociales con IA para Escalar tu Negocio
- Herramientas de IA para Automatizar Correos Electrónicos: Aumenta la Eficiencia y Personalización
- Automatizaciones sin Código Impulsadas por IA: El Futuro de la Eficiencia Empresarial